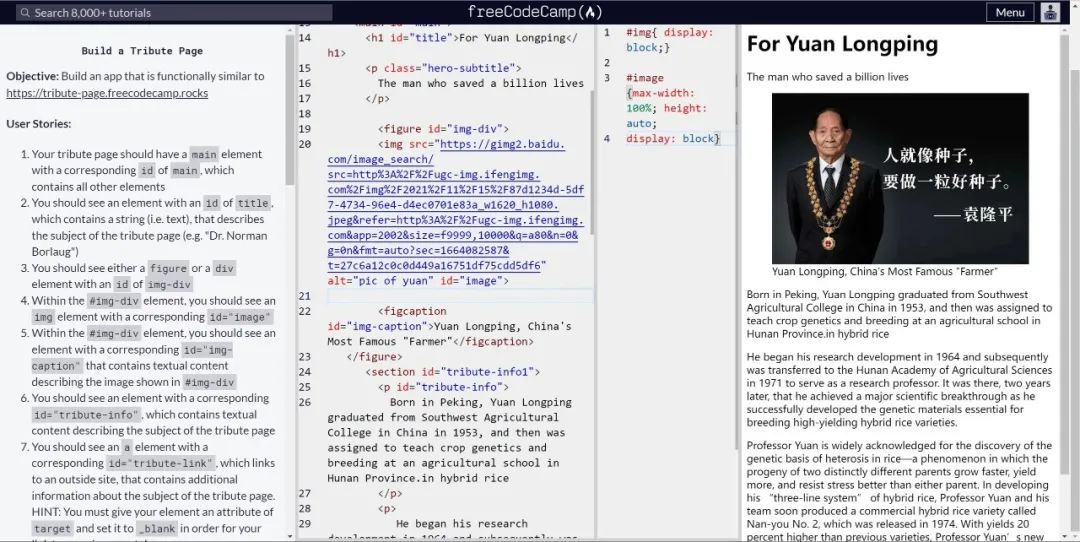
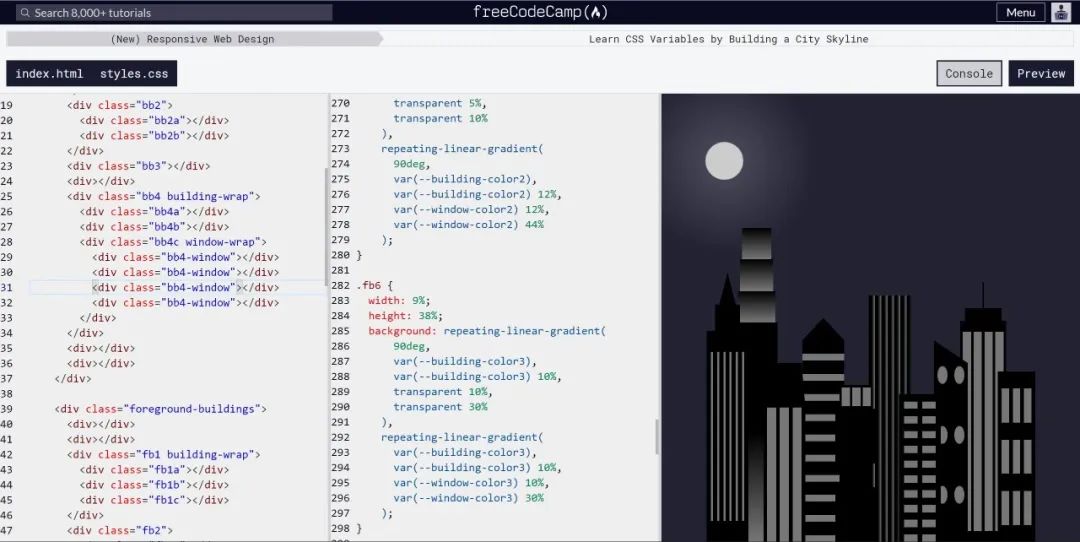
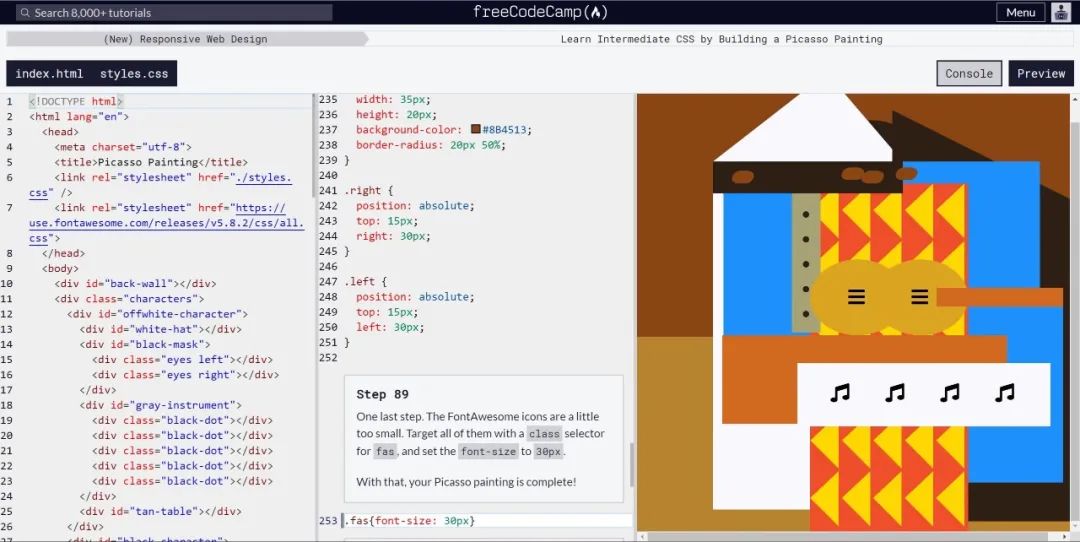
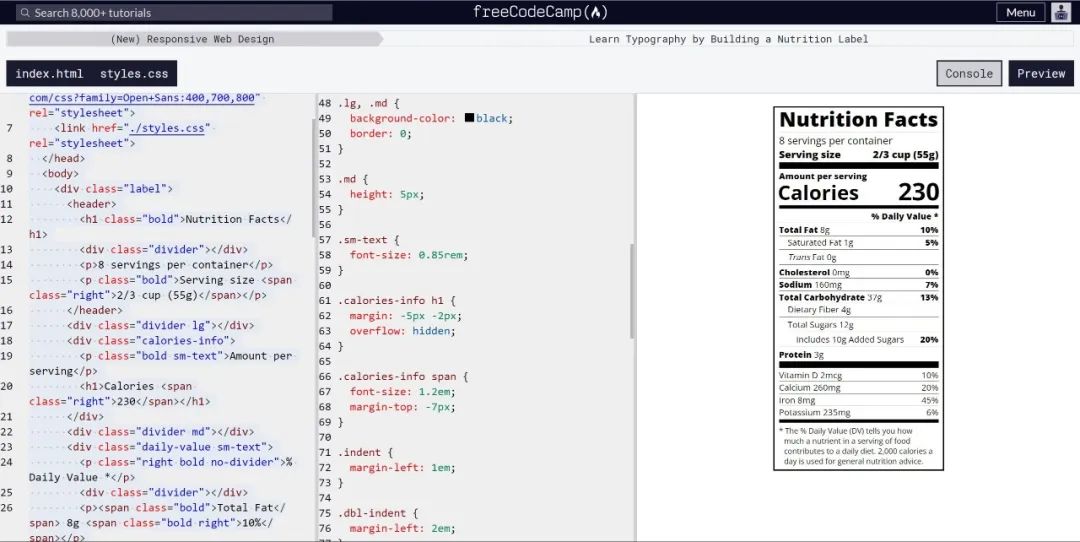
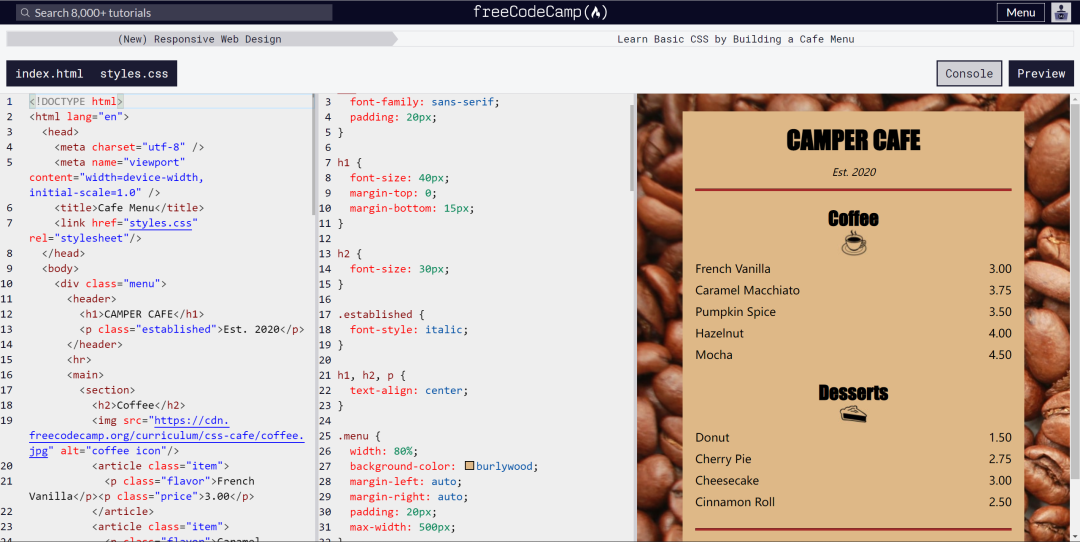
周日,大家晚上好。 本周是我开始动手 coding 的第二周,来更新了🙇! 1. 本周五的时候拿到了 freecodecamp 的响应式网页设计证书,共完成了二十个项目,其中 15 个项目有指导的学习教程,5 个为测试项目,根据示例做出符合要求的网页(放了几个成果在文末)。 2. 配合着阅读的书《head first html 和 css 》也通读完了第一遍。开了 100 页的《head first html5 programming 》。 3. 把博主康文昌的所有视频都转换为文字过了一遍,但发现这种编程教学性质的视频还是配合画面食用更佳。 跟着教程,写出还不错的网页,拿到证书,个人的成就感还是很足的。 总计敲代码的时间28小时。 -html 和 css 算不上是严格意义上的编程语言,html 的全称是:Hyper Text Markup Language,即超文本标记语言。css的全称是:Cascading Style Sheets,即层叠样式表 。html 确定是页面输入内容,而 CSS 则是通过规则,高效地对网页布局进行美化。使用两者能够设计出静态的页面,做出传达信息性质的 wiki 库和个人作品展示网站是足够了。但要让页面能够更有交互性,就需要用到我下一步要学习的 JaveScrip 语言了。 -只是不到三十个小时的敲代码练习,就能让自己有一个看网站的视角,真是太值得了。现在打开一个网页,就习惯性地用 F12 开发者工具,看看如此精美的网页是怎样用 html 最基础的模块和 CSS 的布局规则搭建起来的。关于 JS 语言的部分还看不懂,但可以通过网页的功能稍微逆向猜出点作用,也算为后面的语言学习预习了。 -拳不离手,曲不离口。每天都敲几行还是很有必要。周五晚上状态比较好,提前做了三个项目,拿到了证书。周六没敲代码,今天录入 anki 知识卡就有些内容开始遗忘了。 -在没有任何提示的情况下的实践感受印象最深刻。 freecodecamp 是一个以项目为核心的课程平台。非考试课程开始之前会让你预览一遍要做的网页,然后直接进入在线编辑器的页面,你就可以输入代码了,不过此编辑器自带了教学功能 —— 每一步都会给要用到知识点的介绍。输错了有提示反馈,不过不会给出正确的答案,实在弄不明白,可以在论坛中求助,网友们的回答都挺快,半个小时内就有人解答。 这样的项目教程确实很好,不过如果在此过程中过于依赖提示,需要自己从头到尾去设计一个页面的时候,才发现自己对很多概念理解不清,也没有从整体规划页面的逻辑思路。看来《程序员面试金典》上提到很多公司会直接让应聘者在白板上徒手写代码,确实是个好方法。 -及时查清代码中的英文单词能够事半功倍。我在前十个项目中都很容易把中的“rel”和“href”弄混,其实只要查一下其英文单词的全称,整理个对照的文档,及时复习,就能解决这个问题,还能更深刻自己理解自己写的是什么。 -HTML 菜鸟教程 (是个网站)中各个属性介绍页面的内容,是可以实际操作体验的。 先阅读 head first 的书籍,再进行 freecodecamp 的代码实操。原因是这周都是先用教程实操,见到的新知识点还没咋理解,就按照教程中提示码上了。等再读书就觉得自己都练习过了,肯定会用了,就囫囵吞枣地过了。 加强运动,保证睡眠,在早上的时间整理要录入 anki 的知识点。本周晚上实操之后,大脑疲倦,啥也不愿意干。久而久之,要录入 anki 的知识点就堆积了。感觉还是总体的精力下降了,因为每天集中 coding 的时间平均还不到两个小时。 按照博主康文昌的建议,设置一个专门用的电脑输入法。本周用搜狗调成英文状态,总是不小心触碰到 shift 。 如果你喜欢我的推文,请关注公众号醋泡白豆~








我早就想, 看到你们相册那样的地方。谢谢启发。 柳岸花堤 有趣的 旅游页面! 加油!